In GenerativeComponents it is possible to create animations. In this article we will be creating a simple animation and simultaneously learn a few animation tricks.
Happy Diwali Wish Animation in GC
Solution
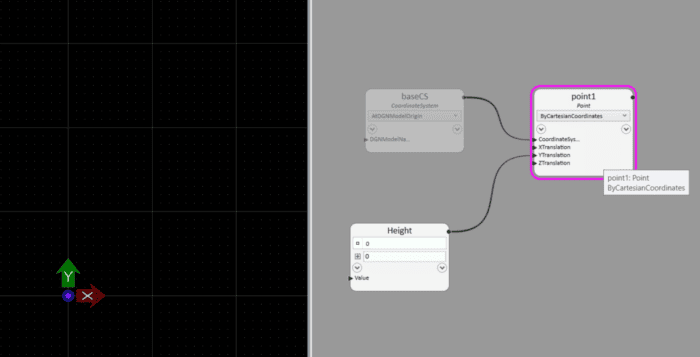
The general principle behind creating any animation in GenerativeComponents is to vary a value controlling the 3D objects. Let’s look at the below example where the point is placed by technique ByCartesianCoordinateSystem and it will be animated to move upward in YT-direction
STEP 1: Create a value node for the parameter that need to varied.
In this particular example the Point will be animated to move upward so the parameter ‘YTranslation’ needs to be varied.
We will create a value node for feeding the value to ‘Ytranslation’ .
 Adding Value node for YTranslation
Adding Value node for YTranslationSTEP 2: Create a Transaction Script to vary the value of the newly created Value node.
Secondly, to create Transaction script right click on Transaction tab and select ‘Add Script Transaction’
Add Script Transaction
Here, we will write a small script that will vary the value of the node ‘Height’ from 0 to 3000.
transaction 4 script 'Point Movement in Y direction'
{
foreach (var H in Series(0,3000,100))
{
Height.Value = H;
UpdateGCModel(); //This function act in the same was as that of 'Update Model'
}
}
After writing the transaction script we have to press apply and finally we can see a new transaction in the Transaction tab. The animation plays once we run this newly created script transaction.
Animating Point Movement in Y direction
Animating Tips and Tricks
Play with Randomness
In graph, we can create any geometry leveraging the inbuild Random() function.
Example: Create a Set of Random Points
Since the points are based on Random() function, each time we hit Update Model the point location will change. Furthermore, we can create a transaction script to set how many times we want to update the model.
transaction 8 script 'Update Model'
{
for (int i = 0; i < 50; ++i)
{
UpdateGCModel();
}
}
Here, we are updating the model 50 times.
Animating 50 random points getting placed randomly
Controlling Speed of The Animation
Note, in the previous video the model updates very fast. We can control this speed with GCScripts in build data type of date and time. The below script delays the UpdateGCModel() function by a minimum timespan of 1 sec
transaction 7 script 'Update Model Time Span'
{
for (int i = 0; i < 30; ++i)
{
datetime interval = Now() + timespan(0,0,0,1);
while (interval>Now())
{
; //Do nothing
}
UpdateGCModel();
}
}
The model update takes place at an interval 1 sec approximately
Note the time the model update takes place slowly as compared to the last video.